Matplotlibのグラフに図形を入れる方法の紹介です。
(強調したい部分に丸や四角で目印をつけたり矢印を引いたりできます。)
Matplotlibのグラフに図形を入れるには、 matplotlib.patches の下に定義されている各種クラスを使います。
長方形は、 matplotlib.patches.Rectangle,
円は、 matplotlib.patches.Circle, など、図形に応じたクラスが用意されているので、
それぞれインスタンスを作成し、
ax.add_patch() で作ったインスタンスをグラフに挿入します。
Rectangle は左下の座標と幅と高さ、Circleは中心の座標と半径など、それぞれ固有のオプションがあり、それを指定することで思い通りの位置とサイズの図形を作れます。
詳しくはドキュメントの各クラスの説明をご参照ください。
参考: matplotlib.patches — Matplotlib 3.4.2 documentation
これらのクラスは全て、
matplotlib.patches.Patch
を継承して実装されています。
塗りつぶしの色や線のスタイルの指定、模様を入れるなど、汎用的な引数の説明は、matplotlib.patches.Patchのページに説明があるのでこちらも合わせて参照すると良いでしょう。
全てを紹介はしませんが、いくつかの図形を実際に書いてみたコードが以下です。
import matplotlib.pyplot as plt
from matplotlib import patches
fig = plt.figure(facecolor="w")
ax = fig.add_subplot(1, 1, 1, aspect="equal")
# 長方形
patch = patches.Rectangle(
xy=(20, 10), # 左下の頂点の座標
width=30, # 長方形の幅
height=50, # 長方形の高さ
angle=10, # 傾き
facecolor="b", # 塗りつぶしの色
edgecolor="c", # 辺の色
linewidth=3, # 辺の線幅
hatch=".", # 塗りつぶしの模様 {'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'}
# 辺のスタイル {'-', '--', '-.', ':', '', (offset, on-off-seq), ...}
linestyle="-.",
fill=True, # 塗りつぶしあり。Falseにすると塗りつぶし無し。
)
ax.add_patch(patch)
# 円
patch = patches.Circle(
xy=(80, 40), # 中心
radius=20, # 半径
fill=False, # 塗りつぶし無し
)
ax.add_patch(patch)
# 矢印
patch = patches.Arrow(
x=110, # 始点のx座標
y=20, # 始点のy座標
dx=60, # x軸方向の長さ。 x+dx が終点のx座標。
dy=20, # y軸方向の長さ。 y+dy が終点のy座標。
width=30, # 矢印の幅
)
ax.add_patch(patch)
# 楕円
patch = patches.Ellipse(
xy=(40, 90), # 中心
width=50, # 横幅
height=20, # 高さ
angle=-30, # 傾き
)
ax.add_patch(patch)
# 多角形
patch = patches.Polygon(
# 頂点の座標を n*2 次元配列で指定
xy=[
[80, 100],
[80, 80],
[110, 70],
[120, 90],
[100, 110]
]
)
ax.add_patch(patch)
# 正多角形
patch = patches.RegularPolygon(
xy=(140, 70), # 中心の座標
numVertices=7, # 頂点の数
radius=20, # 半径
orientation=10, # 角度
)
ax.add_patch(patch)
ax.autoscale()
plt.show()
patchたちを追加した最後に、 ax.autoscale() して、挿入した図形たちがグラフの描写範囲に収まるように調整しています。
これをしないと、グラフの描写範囲がデフォルトの x座標の区間[0, 1]、y座標の区間[0, 1] のままになってしまい、せっかく描いた図形が見えなくなってしまいます。
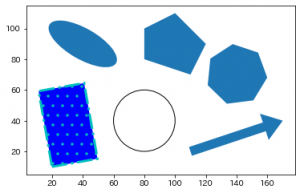
上記のコードで、以下の図が出力されます。
参考として長方形だけ、facecolor、edgecolorなど、色々指定しましたが、
これは継承元のPatchで定義されているので、もちろん他の図形でも指定できます。