今回もStreamlitの話です。
Streamlitではいろんな操作をインタラクティブに行えるようにさまざまなウィジェットが用意されています。ドキュメントのウィジェットのページはこちら。
参考: Input widgets – Streamlit Docs
テキストエリアやチェックボックス、ラジオボタンにドロップダウン、日時のセレクターなど主要なものは一通り揃っていると思います。
一個一個説明するよりも、ざっと使用例をお見せしたほうがいいと思うのでサンプルコードを最初に紹介します。基本的に、 st.{ウィジェット名}(ラベルなどの引数) で使って、戻り値を変数で受け取ってのちの処理を実装します。今回のサンプルコードでは全部書き出すようにしました。
import streamlit as st
# ボタン。ラベルを指定する。
if st.button("ボタン"):
st.write("ボタンが押されました!")
else:
st.write("ボタンがまだ押されていません。")
# チェックボックス。ラベルを指定する。
check = st.checkbox("チェックボックス")
if check:
st.write("チェックされました")
else:
st.write("チェックされていません")
# トグル。ラベルを指定する。
toggle = st.toggle("トグル")
if toggle:
st.write("ONです")
else:
st.write("OFFです")
# ラジオボタン。ラベルと選択肢を渡す。
color = st.radio(
"色を選んでください",
("赤", "青", "緑")
)
st.write(f"選択された色: {color}")
# 1個の値を選択するドロップリスト。
fruits = st.selectbox(
"フルーツを選んでください",
("りんご", "オレンジ", "バナナ")
)
st.write(f"選択されたフルーツ: {fruits}")
# 複数選択可能なドロップリスト。ラベルと選択肢を指定する。
colors = st.multiselect(
"色を選んでください",
["赤", "青", "緑", "黄", "黒", "白"]
)
# 選択した値は配列で返される。
st.write(f"選択された色: {colors}")
# スライダー。ラベルと最小値, 最大値, 初期値, ステップ を指定する。(省略可)
# 下の例は0才から100才まで5才刻みで選択でき、初期値が20才
age = st.slider('年齢を選択してください', 0, 100, 20, 5)
st.write(f"選択された年齢: {age}")
# 日付入力。
date = st.date_input("日付")
st.write(f"選択された日付: {date}")
# 時間入力。
time = st.time_input("時刻")
st.write(f"選択された時刻: {time}")
# テキストボックス(1行)
text_single = st.text_input("1行のテキストを入力できます。")
st.write(f"入力されたテキスト: {text_single}")
# テキストボックス(複数行)
text_multi= st.text_area("複数行のテキストを入力できます。")
# 出力はマークダウンなので、改行したい場合は行末に半角スペース2個必要です。
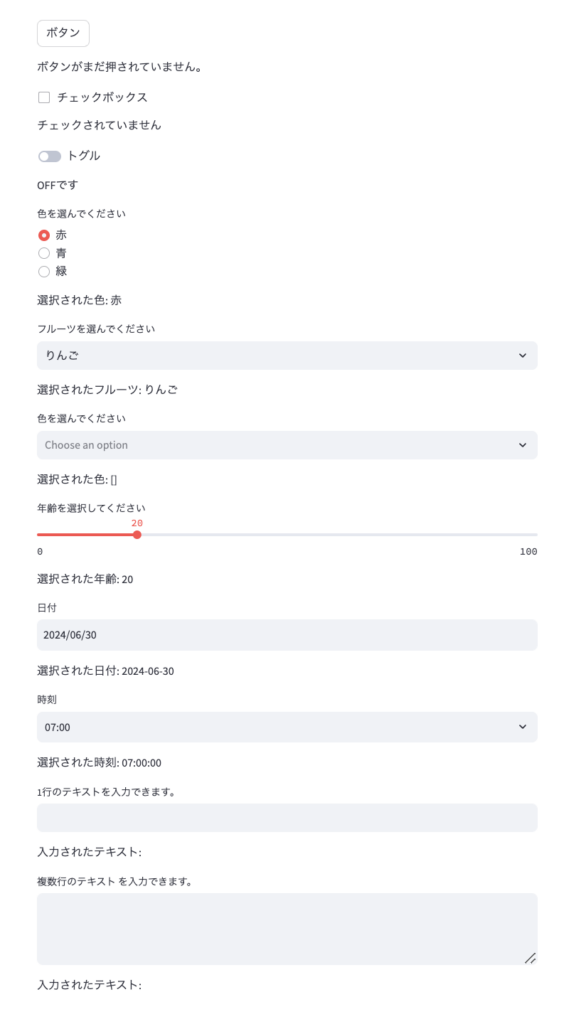
st.write(f"入力されたテキスト: {text_multi}")これを実行すると次のような画面になります。

コードからイメージした通りのものになっているのではないでしょうか。
画面内のウィジェットのうちどれか一つを操作すると、画面全体が再描写されます。他のウィジェットの現時点の値はリセットされないので安心です。(ただ、それ以外の変数の値などはリセットされます。)
先週のグラフの可視化の記事と組み合わせると、ウィジェットで描写するデータを絞り込んで対象のデータ分のグラフを書く、といった使い方ができますね。