今回もStreamlitの記事です。ページレイアウトをスッキリさせるのに便利なテクニックを2つ紹介します。
これまでの記事でも書いてきた通り、Strreamlitは原則的に上から下へと要素が足され続けていきます。(サイドバーへの配置や、プレースホルダーを使って上に遡って要素を配置する等の例外はありましたが。)
ただ、メインカラムに配置したい要素が多くなってくるとページがどうしても縦長になってしまって不便なことがあります。このような時に、サイドバーではなくメインカラム内を複数列に切って要素を配置したり、タブで表示する要素を切り替えたりすると便利です。
複数カラムとタブ切り替えは全然違う機能なのですが縦長になるページをスッキリさせたいという同じ目的で使えるのと、コードで実装した時の書き方が似てるのでまとめてこの記事で紹介します。
Streamlitで複数カラムに要素を配置する方法
まず、画面を縦に分割して複数列に要素を配置する方法です。これは、st.columns() を使います。ドキュメントはこちら。
参考: st.columns – Streamlit Docs
st.columns(3) のように、分割したいカラム数(この例では3個)と指定したり、st.columns([1, 2, 3]) のように、配列で数値を渡すと、1:2:3の長さの比率になるように3分割できたりします。
そして、 st.colunms() が指定したカラムの数だけオブジェクトを返してくるので、そいつをwith文で使います。サンプルコードはこちらです。
import streamlit as st
st.title("複数列のサンプル")
col1, col2, col3 = st.columns(3)
with col1:
st.write("1列目の中身")
st.write("サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト ")
with col2:
st.write("2列目の中身")
st.write("サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト ")
with col3:
st.write("3列目の中身")
st.write("サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト ")
st.write("withを抜けると元通り1カラムのレイアウトになる")
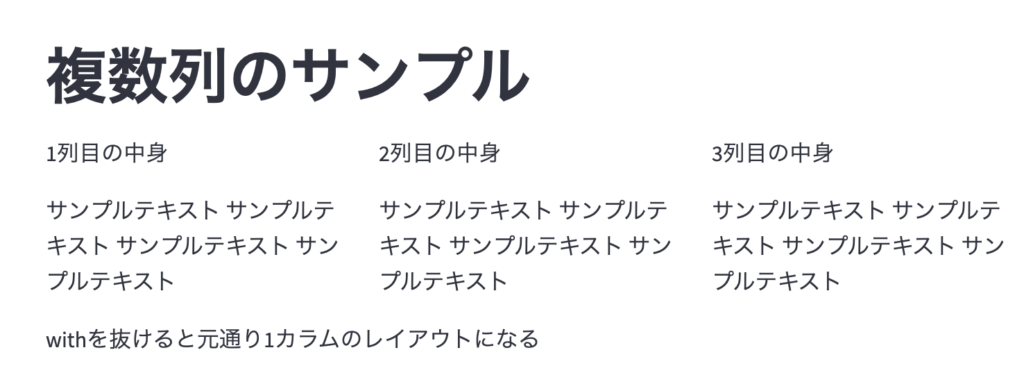
実行した見た目はこのような感じ。無事に複数列のレイアウトが実現できていますね。

タブ切り替えの利用
続いてタブ切り替えの利用です。こちらは、選択したタブに対応したコンテンツだけヒョじすることで表示するものを最小化することができます。
先に注意しておきたいのは、選択しなかったタブの中身のコンテンツはブラウザ上表示されないだけで、サーバー側ではコードは実行されているということです。(今日時点では選択したタブの中身のコードだけ実行するといった機能は用意されていません)
使い方はカラムととても似ていますが、一点違うのは、カラム数のようにタブ数を整数で渡すということはできず、タブのタイトルの配列を渡す必要があります。詳しくは、st.tabs()のドキュメントを参照してください。
参考: st.tabs – Streamlit Docs
サンプルコードはこちらです。
import streamlit as st
st.title("タブ切り替えのサンプル")
tab1, tab2, tab3 = st.tabs(["タブ1", "タブ2", "タブ3"])
with tab1:
st.write("タブ1の中身")
with tab2:
st.write("タブ2の中身")
with tab3:
st.write("タブ3の中身")これでタブ切り替えが実現できます。表示したい画像を切り替えるとか、オプションを隠しておくとか色々使い道がありそうですね。
データ分析においては表示するグラフを切り替える、といった使い道ももちろんあります。
ただ、先ほども書きましたが、これは選択しなかったタブの中身を表示しない、というだけの機能でコードは一通り実行されるものなので、もしデータの取得や計算などをタブの中に書いていたら表示しない分も無駄に実行されますので注意してください。